Black Ops 2 (US) Pre-order Numbers compared to MW3

With all the pre-order buzz surrounding Nuketown 2025, we thought it would be a good idea to compare this year’s Call of Duty to last year’s MW3. We were a little surprised to discover that Black Ops 2 is trailing MW3 by a fair margin. When Black Ops 2 was announced in May, it was said that BO2 pre-orders were close to 3x that of MW3 the first week they were both announced.
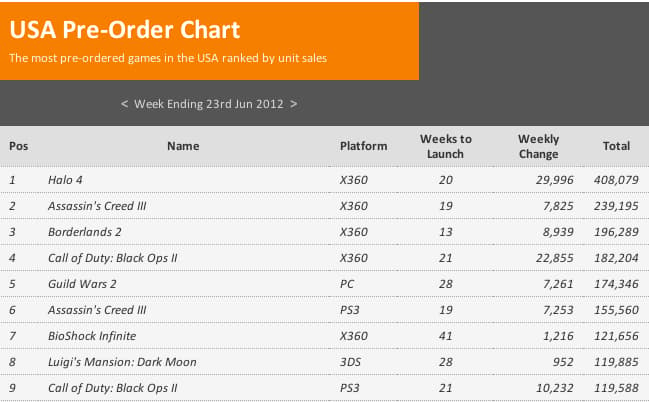
Black Ops 2
Xbox 360: 182,204
PS3: 119,588
Total: 301,792
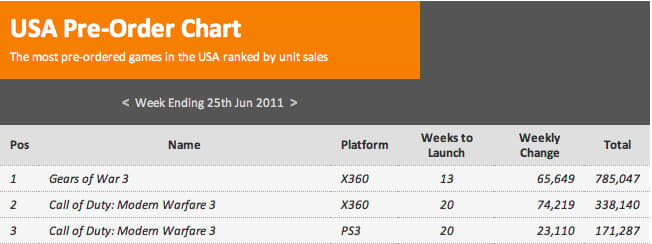
MW3
Xbox 360: 338,140
PS3: 171,287
Total: 509,427
In all fairness, these are U.S. pre-order numbers only. It’s possible that the euro number could be drastically different as well. It will also be interesting to see how much the numbers increase next month which should reflect a spike due to the recently announced Nuketown 2025 promo.
Yesterday we asked our fans on Twitter if they haven’t pre-ordered yet and why. We received over 100+ @ replies and almost 90% of you said that you’re waiting for the Hardened or Prestige Edition to be announced before you decide to pre-order…
MW3’s numbers:

SOURCE: VGChartz



