How to get the August Twitch Prime Loot Bundle for Call of Duty: Black Ops 4

https://editors.charlieintel.com/wp-content/uploads/2019/06/cropped-junetwitchprime.jpg
Twitch and Activision have teamed up to release extra bonus content for Twitch Prime members in Call of Duty: Black Ops 4 available now on PS4, with other platforms to follow one week later. This is the 5th and final bundle, and it’s the Black Ops 4 August bundle available to download for the next month.
This is the final bundle drop for Twitch Prime owners according to the Twitch website.

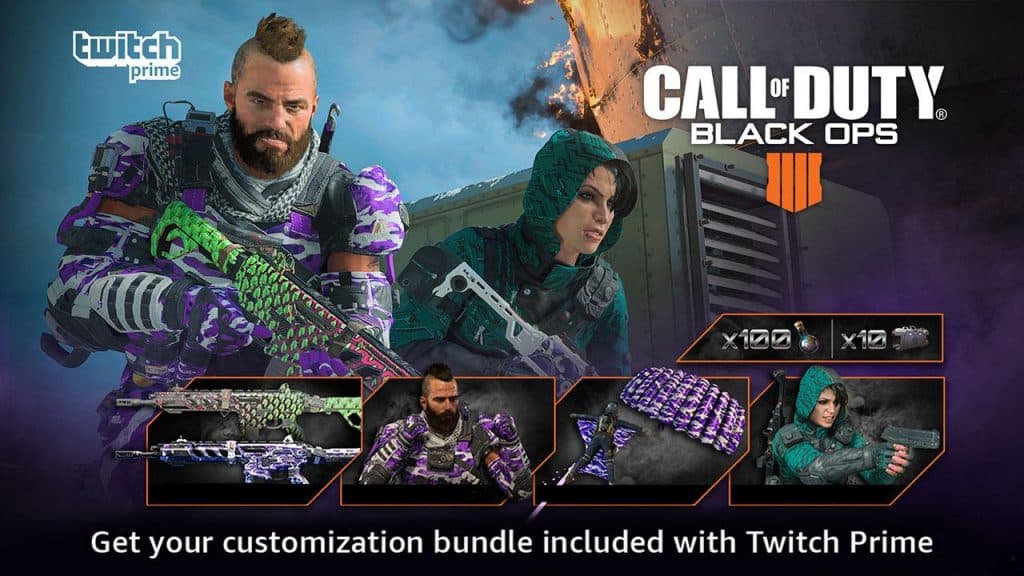
Here’s whats in the offer:
- 100 Nebulium Plasma
- 10 Reserve Cases
- And the previous camos/outfits that were released before, available again for players who missed out.
In order to redeem the loot, make sure your Twitch Prime account and Call of Duty accounts are linked HERE. Once your Twitch Prime account is linked to your Call of Duty account, the content should show up when you open up Black Ops 4 with an “Offer Redemption” screen appearing. This third bundle is available from today through July 9 on PS4.
Activision and Twitch partnered up for Twitch Prime loot for Call of Duty: WWII last year, and this marks the second year of a Twitch Prime promotion for Call of Duty.
SOURCE: Activision