Potential first look at PlayStation 5 Controller revealed via patent filing

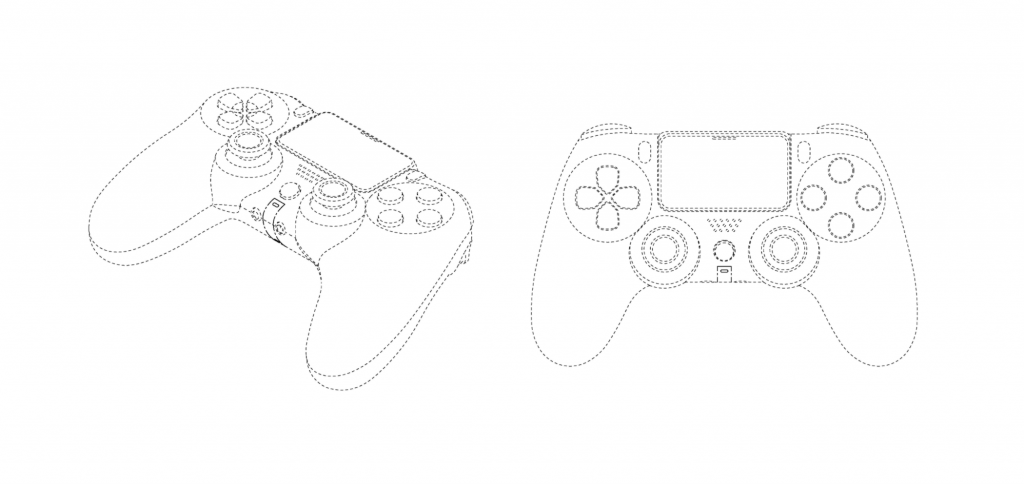
A potential first look at the new PlayStation 5 controller may have been revealed through a Sony PlayStation patent filing in Japan, noticed by ViedoGameChronicles.
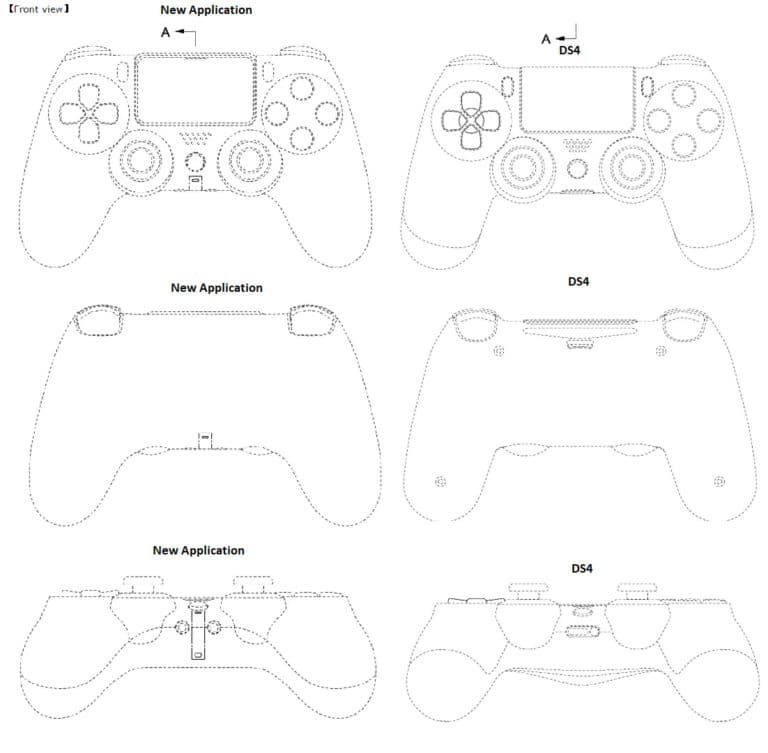
The new filing showcases a controller that overall looks similar to the current DualShock 4 design, but has no light bar, amongst other fine tuned adjustments.

A few weeks back, Sony announced some new details on the PlayStation 5 controller including its new adaptive triggers and speaker system.
- New PS5 Controller uses USB Type C
- PS5 Controller has Haptic Feedback
- Controller has now adaptive triggers
- New Speaker system on the controller
- Better Battery Life
- Heavier than the DUALSHOCK 4, but will be lighter than a Xbox One controller
Another image from forum ResetEra compares the new patent filing to that of the PlayStation 4 controller.

The PlayStation 5 is expected to launch in Holiday 2020 and Sony says more details on the console and games to come in the months ahead.